Amazon hat letzte Woche endlich den Amazon Dash Button in Deutschland released.
Was ist der Dash Button? Ein kleiner Knopf (ca. 6cm) der mit deinem Wlan verbunden wird. Per Knopfdruck kannst du dann ein bestimmtes Produkt über Amazon bestellen. Das hört sich erstmal nicht sehr spannend bzw. nützlich an.
Wie wäre es, wenn du mit dem Knopf eine beliebige IFTTT Aktion triggern kannst. Wer IFTTT nicht kennt. Dort kannst du ein Auslöser(trigger) und eine Aufgabe festlegen, die dann ausgeführt werden soll. Ein Beispiel wäre, speichere alle Facebook-Bilder auf denen du getagt wurdest in deiner Dropbox.
Update: 04.11.2016 Ifttt hat seinen Service komplett umgestellt. Recipe heißen jetzt Applets und Benutzer können zur Zeit keine eigenen erstellen. Was sehr sehr schade ist. 🙁 Falls es wieder möglich ist eigene Maker Recipe/Applets zu erstellen, werde ich die Anleitung aktualisieren.
In diesem Beitrag zeige ich dir, wie du den Dash Button mit deinem Wifi einrichtest ohne das ein Produkt bestellt wird und Installieren das Programm Dasher, das dann eine IFTTT Aktion triggert.
Die Anleitung funktioniert mit einem Raspberry Pi, oder auch einem Debian/Ubuntu Linux Rechner.
Wichtig ist noch, dass es bis jetzt zwei verschiedene Modelle des Amazon Dash Button gibt (Modelnr. neu JK29LP, alt JK76PL). Diese Anleitung funktioniert nur mit dem neuen Model. Wenn ihr jetzt ein Dash Button bei Amazon bestellt ist es die neue Version.
Der Dash Button muss mit deinem Wifi verbunden werden. Dazu benötigst du ein Smartphone mit Bluetooth. Schalte Bluetooth ein und öffne die normale Amazon App. Hier ein kurzes Video von diesem Ablauf.
Wichtig ist am Ende kein Produkt auszuwählen, da du sonst mit jedem Knopfdruck das Produkt bestellst.
Jetzt kommen wir zum Teil der im Terminal ausgeführt wird. Dazu musst du eine SSH Verbindung zum Raspberry Pi/Linux Rechner herstellen.
- Als erstes werden die Paketlisten neu eingelesen und installieren die benötigten Programme git & libpcap-dev.
sudo apt-get update && sudo apt-get install git libpcap-dev - Du benötigst des weiteren die aktuelle Version von Node.js (v6.5.0). Ausführliche Anleitung
Node.js Quelle zu deinen Paketlisten hinzufügen.curl -sL https://deb.nodesource.com/setup_6.x | sudo -E bash -Jetzt kannst du Node.js installieren.
sudo apt-get install -y nodejs - Als nächstes kannst du das Node.js Programm “Dasher” herunterladen und installieren. Navigiere mit
cd ~/in dein Home-Verzeichnis und lade/clone Dasher von Github.git clone https://github.com/maddox/dasher.gitNavigiere in das Dasher Verzeichnis
cd dasherJetzt müssen noch die von Dasher benötigten Programme/Dependencies installiert werden.
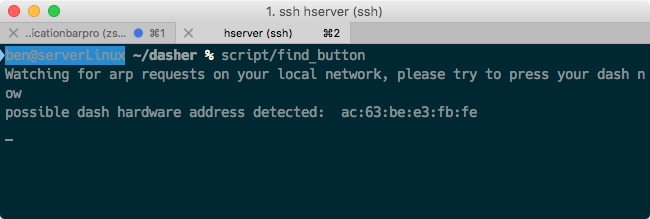
npm install - Dasher benötigt die MAC Address von deinem Dash Button. Diese kannst du einfach herausfinden. Log dich in dein Router ein und schau unter verbundene Geräte. Du kannst auch das mitgelieferte Programm “find_button” verwenden.
script/find_button
Drück nach dem Start von “find_button” den Dash Button. Es sollte dir die MAC-Adresse angezeigt werden.
Kopiere dir die MAC-Adresse und beende das Programm mitctrl+cam Mac, oderstrg+cbei Windows. - Jetzt muss du noch Dasher konfigurieren. Erstelle eine config.json Datei im Ordner config.
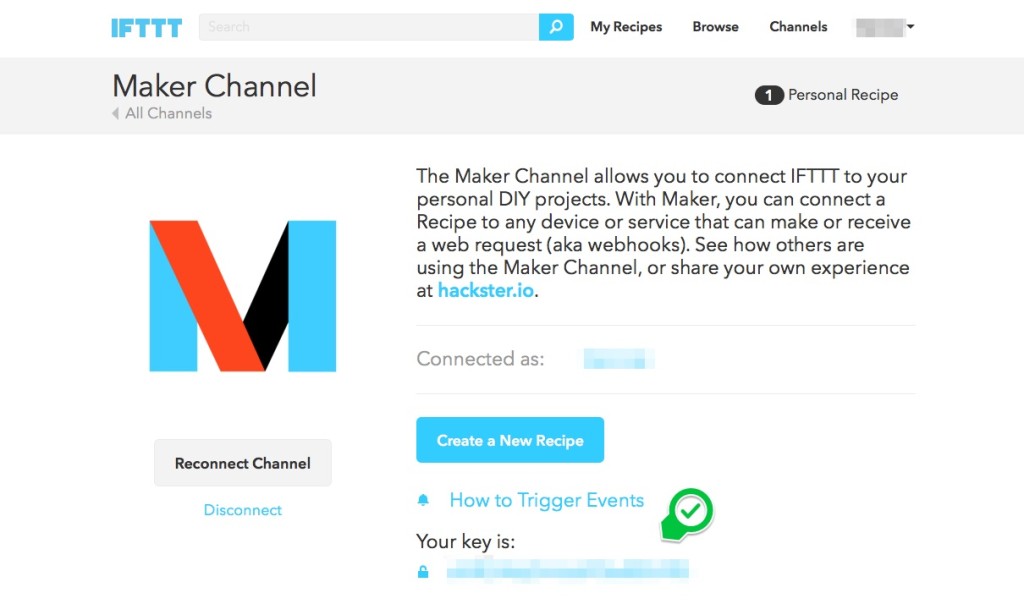
nano config/config.jsonKopiere folgenden Code hinein und ersetze die MAC-Adresse und dein IFTTT Maker Chanel Key.
{"buttons":[ { "name": "Dash1", "address": "MAC-Adresse-Deines-Dash-Button", "url": "https://maker.ifttt.com/trigger/dashbutton/with/key/Dein-Ifttt-Maker-Key", "method": "POST", "json": true, "body": {"value1": "any value", "value2": "another value"} } ]} - Erstelle eine IFTTT Recipe mit IFTTT Maker Chanel als Trigger. Die Aktion kannst du frei wählen. Ich verwende im Beispiel Pushbullet als Aktion.
Du musst darauf achten, dass bei Schritt 3 als “Event Name”dashbuttoneingetragen wird. Das hast du mit der erstellten config Datei festgelegt"url": "https://maker.ifttt.com/trigger/dashbutton/with/key/dhROi2qDmIo693c$. Wenn du weitere Dash Buttons mit IFTTT verbinden willst, müssen sich die url’s unterscheiden (dashbutton1, dashbutton2, …).
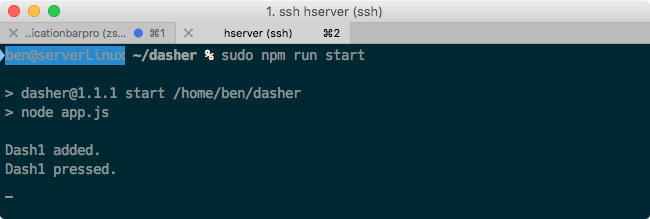
- Starte Dasher und drück den Knopf um zu testen ob alles funktioniert. Wenn alles funktioniert, sollte im Terminal “Dash1 pressed” stehen und deine zuvor erstellte IFTTT Aktion ausgeführt werden. In meinem Fall eine Pushnachricht auf mein iPhone über Pushbullet.
sudo npm run startMit
ctrl+cam Mac, oderstrg+cbei Windows kannst du das Programm beenden.

Wenn man den Terminal schließt, wird auch Dasher beendet. Im nächsten Artikel werde ich beschreiben, wie das Dasher Programm beim Start mit ausgeführt wird und so immer im Hintergrund mit läuft (autostart Node.js Script).
Ich bin gespannt welche Aufgaben sich damit umsetzen lassen. Schreibt euer IFTTT Recipe in die Kommentare.


Hallo,
ich hab das heute mal probiert. Allerdings kommt bei mir wenn ich:
git clone https://github.com/maddox/dasher.git
eingebe, folgende Meldung:
-bash: git: Kommando nicht gefunden.
Hallo Mike,
das bedeutet das bei dir git noch nicht installiert ist.
Mit folgendem Befehl kannst du git installieren.
sudo apt-get update && sudo apt-get install gitHallo Ben,
danke für die schnelle Antwort. Es hat jetzt soweit alles funktioniert, allerdings kommt bei IFFFT nichts an. Beim Drücken des Button´s kommt dann folgendes:
pi@raspberrypi:~ $ cd dasher
pi@raspberrypi:~/dasher $ sudo npm run start
[2017-02-16T20:22:29.505Z] Dash1 added.
[2017-02-16T20:22:54.410Z] Dash1 pressed. Count: 1
[2017-02-16T20:22:55.325Z] Unsuccessful status code
[2017-02-16T20:22:55.326Z] null
[2017-02-16T20:24:58.408Z] Dash1 pressed. Count: 2
[2017-02-16T20:24:59.019Z] Unsuccessful status code
[2017-02-16T20:24:59.019Z] null
IFFFT hat vor einiger Zeit sein System umgestellt und gibt glaub keine Api mehr für Developer.
Ok, heißt das jetzt es geht nicht. Über IFFFT habe ich auch ander WebRequest am laufen, z.B. von meiner Smartwatch. Die funktionieren doch auch.
Was bedeutet denn: Unsuccessful status code
Ich vermute es bedeutet das IFFFT nicht erreicht werden konnte.
Ob es jetzt wieder geht kann ich dir nicht sagen, da ich schon eine weile nicht mehr benutzt habe.
Hallo Ben,
es funktioniert super. Ich hatte versehentlich die ganze IFFFT-Url in die config.json kopiert. Damit ging es natürlich nicht.
Also danke für die super Anleitung und den schnellen Support.
Beste Grüße, Mike
Jetzt bekomme Ich
gedrueckt added.
gedrueckt pressed.
Unsuccessful status code
null
gedrueckt pressed.
Unsuccessful status code
null
gedrueckt added.
gedrueckt pressed.
Unsuccessful status code
null
Bei mir kommt folgende Fehlermeldung beim Event “gedrückt”
gedrueckt added.
node_pcap: EthernetFrame() - Don't know how to decode ethertype 34958
node_pcap: EthernetFrame() - Don't know how to decode ethertype 34958
node_pcap: EthernetFrame() - Don't know how to decode ethertype 35090
node_pcap: EthernetFrame() - Don't know how to decode ethertype 35090
node_pcap: EthernetFrame() - Don't know how to decode ethertype 35090
node_pcap: EthernetFrame() - Don't know how to decode ethertype 35090
node_pcap: EthernetFrame() - Don't know how to decode ethertype 35090
node_pcap: EthernetFrame() - Don't know how to decode ethertype 35090
node_pcap: EthernetFrame() - Don't know how to decode ethertype 35090
node_pcap: EthernetFrame() - Don't know how to decode ethertype 35090
Vielen Dank für den Hinweis, aber es funktioniert immer noch nicht.
Ich habe es jetzt mit Node.js aufgegeben und mir stattdessen eine Lösung mit Python auf Basis eines Artikels aus der ct 21/2016 (ct.de/ykr3) gebaut, die sehr gut funktioniert.
Hallo Ben,
vielen Dank für die Anleitung. Leider bleibe ich schon beim starten von npm hängen:
npm run start
dasher@1.1.1 start /root/dasher
node app.js
Segmentation fault
npm ERR! Linux 3.13.0-100-generic
npm ERR! argv "/usr/bin/nodejs" "/usr/bin/npm" "run" "start"
npm ERR! node v6.9.1
npm ERR! npm v3.10.8
npm ERR! code ELIFECYCLE
npm ERR! dasher@1.1.1 start:
node app.jsnpm ERR! Exit status 139
npm ERR!
npm ERR! Failed at the dasher@1.1.1 start script 'node app.js'.
npm ERR! Make sure you have the latest version of node.js and npm installed.
npm ERR! If you do, this is most likely a problem with the dasher package,
npm ERR! not with npm itself.
npm ERR! Tell the author that this fails on your system:
npm ERR! node app.js
npm ERR! You can get information on how to open an issue for this project with:
npm ERR! npm bugs dasher
npm ERR! Or if that isn't available, you can get their info via:
npm ERR! npm owner ls dasher
npm ERR! There is likely additional logging output above.
npm ERR! Please include the following file with any support request:
npm ERR! /root/dasher/npm-debug.log
Ich möchte das ganze auf einem ubuntu 14.04 server mit fhem verbinden.
Ich wäre für einen Tipp dankbar.
Hallo im Script ist ein Fehler mit der Zeichensetzung das richtige script lautet. Sie können es ja damit mal ausprobieren wenn es nicht geht dann können sie sich ja wieder melden :). Ich drücke die Daumen.
{"buttons":[
{
"name": "Dash1",
"address": "MAC-Adresse-Deines-Dash-Button",
"url": "https://maker.ifttt.com/trigger/dashbutton/with/key/Dein-Ifttt-Maker-Key",
"method": "POST",
"json": true,
"body": {"value1": "any value", "value2": "another value"}
}
]}
@Roy vielen Dank für den Hinweis. Hinter
Maker-Keyhaben die Anführungszeichen und das Komma gefehltMaker-Key",.Ich habe das im Beitrag berichtigt.
Hallo erstmal gute Anleitung bekomme leider beim starten von npm folgenden Fehler
SyntaxError: /home/roy/dasher/config/config.json: Unexpected token
in JSON at position 171
at Object.parse (native)
at Object.Module._extensions..json (module.js:573:27)
at Module.load (module.js:473:32)
at tryModuleLoad (module.js:432:12)
at Function.Module._load (module.js:424:3)
at Module.require (module.js:483:17)
at require (internal/module.js:20:19)
at Object. (/home/roy/dasher/app.js:2:14)
at Module._compile (module.js:556:32)
at Object.Module._extensions..js (module.js:565:10)
npm ERR! Linux 4.4.0-31-generic
npm ERR! argv "/usr/bin/nodejs" "/usr/bin/npm" "start"
npm ERR! node v6.7.0
npm ERR! npm v3.10.3
npm ERR! code ELIFECYCLE
npm ERR! dasher@1.1.1 start:
node app.jsnpm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the dasher@1.1.1 start script 'node app.js'.
npm ERR! Make sure you have the latest version of node.js and npm installed.
npm ERR! If you do, this is most likely a problem with the dasher package,
npm ERR! not with npm itself.
npm ERR! Tell the author that this fails on your system:
npm ERR! node app.js
npm ERR! You can get information on how to open an issue for this project with:
npm ERR! npm bugs dasher
npm ERR! Or if that isn't available, you can get their info via:
npm ERR! npm owner ls dasher
npm ERR! There is likely additional logging output above.
npm ERR! Please include the following file with any support request:
npm ERR! /home/roy/dasher/npm-debug.log
Danke im Vorraus für die Hilfe.
Hallo Roy du hast in der
/home/roy/dasher/config/config.jsoneinen Fehler in der Syntax. An Position 171 muss ein falsches Zeichen sein, oder ein Zeichen fehlt. Meist ist es ein,oder"Hey,
vielen dank für die schnelle Antwort. Mein Fehler wurde behoben es fehlten die ” und das , hinter dem maker link. Dann geht es wunderbar vielen herzlichen Dank wieder. Ich werde sie an meinen Nachbarn weiterempfehlen da dieser das gerne auch machen will 🙂 . Machen sie weiter so.
Jetzt hänge ich bei der Ermittlung der MAC Adresse für den Dash Button:
Wenn ich “script/find_button” aufrufe und den Dash Button drücke bekommen ich folgendes angezeigt:
Watching for arp requests on your local network, please try to press your dash now
node_pcap: EthernetFrame() – Don’t know how to decode ethertype 35090
possible dash hardware address detected: d4:3d:7e:fb:28:8a
possible dash hardware address detected: 50:f5:da:f3:07:24
possible dash hardware address detected: b8:27:eb:d5:8f:1c
possible dash hardware address detected: b8:27:eb:d5:8f:1c
node_pcap: EthernetFrame() – Don’t know how to decode ethertype 35090
possible dash hardware address detected: 34:81:c4:d7:73:68
possible dash hardware address detected: b8:27:eb:d5:8f:1c
possible dash hardware address detected: 34:81:c4:d7:73:68
possible dash hardware address detected: b8:27:eb:d5:8f:1c
possible dash hardware address detected: b8:27:eb:d5:8f:1c
possible dash hardware address detected: 34:81:c4:d7:73:68
possible dash hardware address detected: b8:27:eb:d5:8f:1c
possible dash hardware address detected: 34:81:c4:d7:73:68
node_pcap: EthernetFrame() – Don’t know how to decode ethertype 35090
possible dash hardware address detected: 34:81:c4:d7:73:68
possible dash hardware address detected: d4:3d:7e:fb:28:8a
possible dash hardware address detected: 34:81:c4:d7:73:68
possible dash hardware address detected: 34:81:c4:d7:73:68
possible dash hardware address detected: 50:f5:da:f3:07:24
possible dash hardware address detected: 50:f5:da:f3:07:24
node_pcap: EthernetFrame() – Don’t know how to decode ethertype 35090
node_pcap: EthernetFrame() – Don’t know how to decode ethertype 35090
possible dash hardware address detected: 34:81:c4:d7:73:68
possible dash hardware address detected: 34:81:c4:d7:73:68
possible dash hardware address detected: 34:81:c4:d7:73:68
possible dash hardware address detected: 34:81:c4:d7:73:68
node_pcap: EthernetFrame() – Don’t know how to decode ethertype 35090
node_pcap: EthernetFrame() – Don’t know how to decode ethertype 35090
possible dash hardware address detected: d4:3d:7e:fb:28:8a
node_pcap: EthernetFrame() – Don’t know how to decode ethertype 35090
possible dash hardware address detected: 50:f5:da:f3:07:24
node_pcap: EthernetFrame() – Don’t know how to decode ethertype 35090
possible dash hardware address detected: d4:3d:7e:fb:28:8a
node_pcap: EthernetFrame() – Don’t know how to decode ethertype 35090
possible dash hardware address detected: b8:27:eb:d5:8f:1c
possible dash hardware address detected: b8:27:eb:d5:8f:1c
possible dash hardware address detected: 34:81:c4:d7:73:68
possible dash hardware address detected: b8:27:eb:d5:8f:1c
possible dash hardware address detected: b8:27:eb:d5:8f:1c
possible dash hardware address detected: b8:27:eb:d5:8f:1c
possible dash hardware address detected: b8:27:eb:d5:8f:1c
possible dash hardware address detected: 50:f5:da:f3:07:24
Ich habe ein paar Mal auf den Button gedrückt, aber welche MAC Adresse ist denn jetzt die richtige?
Hallo Jörg, hatte ähnliches Problem. Mein Vorgehen war zuerst alle MAC-Adressen rauszukopieren OHNE den Button zu drücken. Dann hab ich den Button betätigt und wieder alle Adressen rauskopiert und die zwei Listen miteinander verglichen.
Du kannst auch bei Deinem Router nachsehen welche MAC-Adresse zu welchem Gerät gehört und somit schon mal die Liste etwas ausdünnen.
Hallo Ben,
danke für den Tipp, hat zwar einiges an Zeit für mich in Anspruch genommen, aber jetzt läuft bei mir alle incl. Punkt 7 🙂 🙂
Ich habe mir auch über IFTTT einen Trigger und bekomme auch jetzt immer eine Email wenn ich den Dash-Button betätige.
So, und jetzt hänge ich wieder 🙁
Wie muss ich denn meine config.json erweitern, wenn ich meinen Steckdose in FHEM anstreun will?
{“buttons”:[
{
“name”: “Dash1”,
“address”: “50:f5:da:f3:07:24”,
“url”: “https://maker.ifttt.com/trigger/dashbutton/with/key/MEIN IFTTT Key”,
“method”: “POST”,
“json”: true,
“body”: {“value1”: “any value”, “value2”: “another value”}
}
]}
Wenn ich die config.json so aufbaue, müsste doch eigentlich die Steckdose geschaltet werden, oder?
{“buttons”:[
{
“name”: “Dash1”,
“address”: “50:f5:da:f3:07:24”,
“url”: “https://maker.ifttt.com/trigger/dashbutton/with/key/MEIN IFTTT Key”,
“url”: “http://192.168.178.22:8083/fhem?cmd=set%20Steckdose%20off”,
“method”: “POST”,
“json”: true,
“body”: {“value1”: “any value”, “value2”: “another value”}
}
]}
Wenn ich in meine zugehörige *.cfg Datei folgendes eintrage, sehe ich nicht das Bild, was Du in Deinem Block veröffentlicht hast. Aber auch da steckt der Teufel bestimmt im Detail 🙂
define DashButton1 dummy
attr DashButton1 webCmd toggle
define n_DashButton1 notify DashButton1.* IF ([Steckdose] eq “on”) (set Steckdose off) ELSE (set Steckdose on)
Danke im Voraus 🙂
Hallo Ben,
ich finde beim besten Willen beim Anlegen
des Maker Channel den keinen Key (Your key is:)
Ich habe alles so wie in dem Video durchgeführt.
Oder ist das eventuell die 8-stellige ID Nummer?
Wenn dem so ist, dann hat sich der Aufbau der Seite
seit dem Video gändert!
Gruß
Jörg
Korrigiere mich, die 8-stellige ID Nummer kann es nicht sein, wenn ich Dein Beispiel sehe, muss die ID komplizierter sein, aber wo finde ich die?
Habe gesucht und gefunden!
Unter https://ifttt.com/maker finde ich meinen Key, wenn ich eingeloggt bin.
Jetzt kann ich weiter machen, mal sehen ob es funktioniert!
Bei Schritt 3 geht es an dieser Stelle nicht weiter:
npm install
Ich erhalte diese Meldung:
-bash: npm: command not found
… dann ist node.js nicht installiert. Hier eine Anleitung http://www.benjaminroesner.com/blog/node-js-raspberry-pi-installieren/
Kurze Frage:
Was ist hiermit gemeint unter Punkt 3, “Navigiere mit cd ~/ in dein Home-Verzeichnis”?
Das du mit dem Befehl
cd ~/in das Home Benutzerverzeichnis wechselst. Wenn du dich per SSH einloggst bist du automatisch im Home Verzeichnis.Hi Ben,
danke, MAC-Adressen hatte ich zum Schweine füttern gefunden, nur nicht die Richtige 🙂 Nachdem ich den Repeater entfernt habe habe ich dann auch den Dash-Button gefunden. Vorher wurde immer die Mac-Adresse des Repeaters angezeigt, wenn ich den Button gedruckt habe.
Eine Frage hätte ich noch, zu Punkt 5: Kann es sein, dass der Code unvollständig ist?
Erstmal vielen Dank für die Spende.
Ah ok gut zu wissen das der Repeater die Mac des Button nicht “durchschleift”. Das wird sicher auch anderen helfen.
Was soll bei dem Code fehlen bei Schritt 5? Es gibt noch die Option
"interface": "en0",mit der du ein Gerät angeben kannst über der POST Request gesendet werden soll. Mehr Infos dazu hier https://github.com/maddox/dasher#configuration.Wichtig ist das du
"address": "MAC-Deines-Dash-Button",mit deiner Dash Button MAC Adresse ersetzt und das du den IFTTT Maker Chanel Key ersetzt"url": "https://maker.ifttt.com/trigger/Notify/with/key/Dein-Ifttt-Maker-Key",Du hattest recht, ich habe bei Schritt 5 im Code eine Klammer vergessen.
Danke für den Hinweis.
Hi, vielen Dank für die ausführliche Anleitung. Leider finde ich die MAC-Adresse weder über das Programm noch über den Router. Kann es sein, dass es am Telekomrouter liegt (Speedport 724V)?
Du hast Dash Button mit der Modellnummer JK29LP (findest du auf der Rückseite des Dash Button)? Ich habe gelesen das bei manchen Business Netzwerken die ARP abfrage ausgeschalten ist. Ob es bei dir am Router liegt kann ich nicht sagen. Wenn das find_button script läuft, sollte auch von anderen Wifi Geräten die MAC angezeigt werden. Starte mal das Script und mach bei deinem Handy Wifi aus und wieder an.
Bei mir wird leider alle paar Minuten fälschlicherweise ein Knopfdruck erkannt, außerdem erhalte ich folgenden Output:
node_pcap: EthernetFrame() – Don’t know how to decode ethertype 34924
node_pcap: EthernetFrame() – Don’t know how to decode ethertype 34924
node_pcap: EthernetFrame() – Don’t know how to decode ethertype 34924
node_pcap: EthernetFrame() – Don’t know how to decode ethertype 34924
node_pcap: EthernetFrame() – Don’t know how to decode ethertype 34924
node_pcap: EthernetFrame() – Don’t know how to decode ethertype 34924
node_pcap: EthernetFrame() – Don’t know how to decode ethertype 34924
node_pcap: EthernetFrame() – Don’t know how to decode ethertype 34924
Dash1 pressed.
Wenn du bei Schritt 4 die MAC des Button suchst, kann es sein das auch von andere Geräte die MAC angezeigt wird. Schau noch mal mit dem find_button script ob du die richtige MAC eingetragen hast.
Die andere Ausgabe kannst du ignorieren. pcap soll manchmal solche Meldungen ausgeben, wenn es länger läuft. https://github.com/hortinstein/node-dash-button/issues/6
Hm, mein Router gibt sowas erst gar nicht her (gemietet von der Telekom).
Und nein, der Adblocker bleibt an. Auch ich blogge, und mache das eben nicht, um Geld zu verdienen, sondern aus Spaß an der Freud. Ja, ich habe Verständnis für Werbung, nicht aber für die “ADBLOCKER!!!!11”-Popups. In diesem Sinne, Tschüß 🙂
Man beachte, dass dennoch mit jedem Druck eine Verbindung zu Amazon aufgebaut wird. Muss man selbst entscheiden, ob man das will.
Ach ja, ich weiß, dass ich einen Adblocker habe. Ein Popup plus zwei Stopper im Artikel sind etwas heftig, findest du nicht?
Ja das ist richtig mit dem Verbindungsaufbau. Wer will kann aber am Router einstellen das dieses Gerät nicht auf das Internet zugreifen darf und schon wäre das “Problem” gelöst.
Schalte doch dein Adblocker aus, dann erscheinen die Hinweise nicht. Seit dem ich selbst Artikel schreibe, habe ich Verständnis dafür, dass Zeitungen und Blogs Werbung auf ihrer Seite haben. Irgendwie muss ja der Aufwand belohnt werden. Da alle alles billig/kostenlos haben wollen, geht es leider nicht anders.
PS. Ganz lieben Dank für die kleine Spende aus Münster von vorheriger Woche.