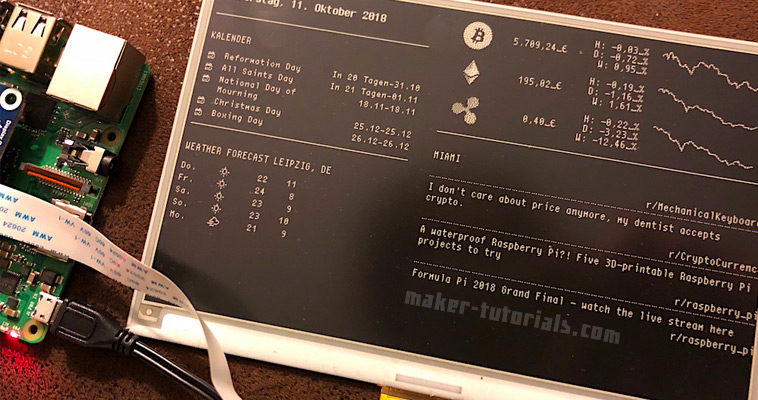
Mit einem 7.5 eInk Display von Waveshare und einem Raspberry Pi Zero W, kannst du einen sehr stromsparenden Info-Bilderrahmen erstellen.
Dank der MagicMirror Software, stehen dir sehr viele Erweiterungsmodule zur verfügung. Eine Liste aller MagicMirror Module findest du hier.
Updates:
- 16.03.2020: benötigten Python Programme aktualisiert und MagicMirror installation angepasst
Inhalt
Voraussetzungen
Benötigte Teile:
- Raspberry Pi Zero W (Amazon)
- 7.5 Waveshare e-Paper Display (Amazon, Aliexpress)
- Micro-SD Karte, Micro USB-Netzteil
Raspberry Pi mit Raspbian installiert. Die Lite Version von Raspbian ist ausreichend. So sparst du Speicherplatz.
Wie du Raspbian auf deine Micro-SD Karte installierst, wird in diesem Artikel ausführlich beschrieben.
-
Abhängigkeiten installieren
-
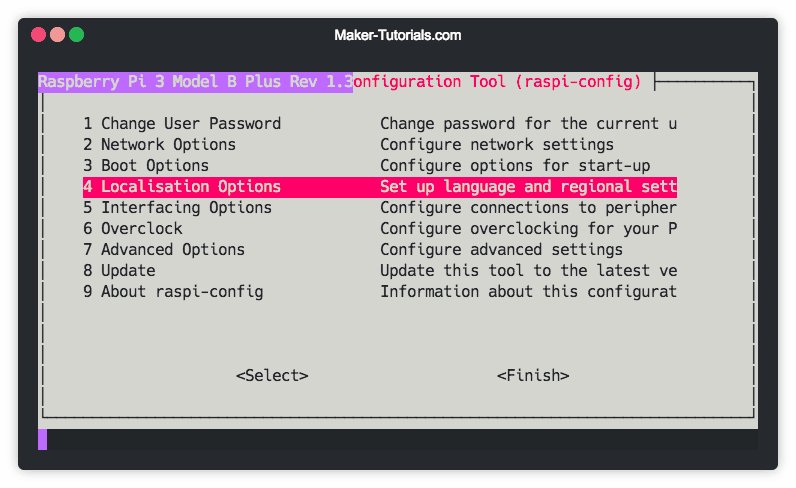
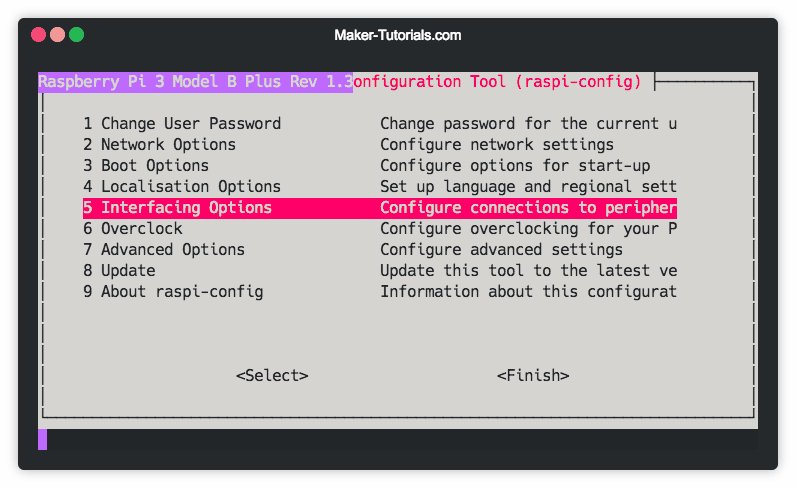
Aktiviere die SPI Schnittstelle am Raspberry Pi.
sudo raspi-config -
Aktualisiere die Paketlisten und installiere den Chrome Browser.
sudo apt-get update && sudo apt-get install -y git chromium-browser -
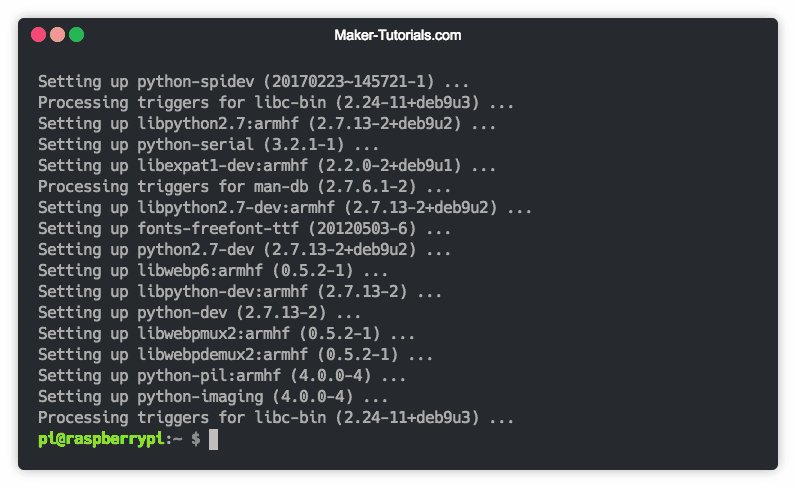
Installiere die benötigten Python Programme.
sudo apt-get install -y python-dev python-smbus python-rpi.gpio python-serial python-spidev python-pil fonts-freefont-ttf - Installiere Node.js und NPM. In diesem Artikel wird es ausführlich erklärt.
-
Installiere den Node.js Process-Manager PM2 mit NPM global.
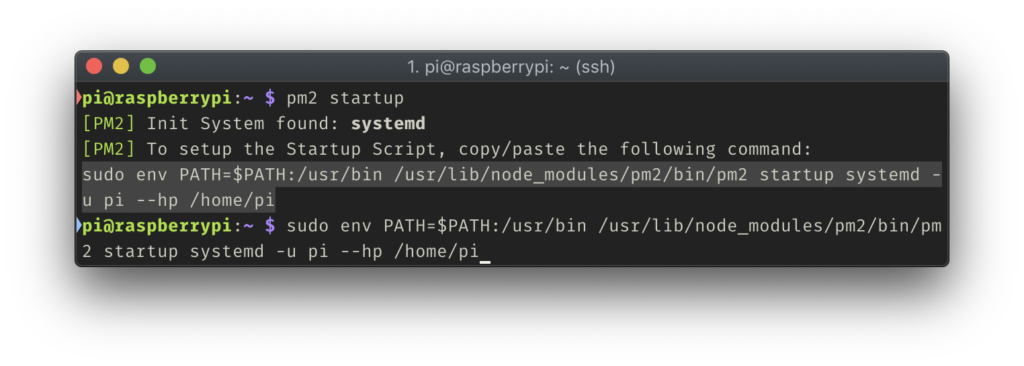
sudo npm install -g pm2Das der PM2 Process-Manager nach dem booten automatisch startet, führe folgenden Befehl aus.
Dieser gibt dir einen neuen Befehl aus. Kopiere diesen, füge ihn in ein und bestätige den Befehl mit Enter.pm2 startup && pm2 save
-
Aktiviere die SPI Schnittstelle am Raspberry Pi.
-
Magic Mirror installieren
Navigiere in dein Heimverzeichnis und kopiere das MagicMirror Github Repository.
cd ~/ && git clone https://github.com/MichMich/MagicMirrorNavigiere in den neuen Ordner…
cd MagicMirror/… und installiere die benötigten Node.js Module mit NPM.
npm install -arch=armv7lnpm installallein funktioniert nicht, da Electron einen Fehler verursacht. Wir benötigen Electron nicht, aber die Installation wird nicht vollständig beendet. -
rpi-magicmirror-eink Script installieren
Navigiere in dein Heimverzeichnis und kopiere das Github Repository.
cd ~/ && git clone https://github.com/BenRoe/rpi-magicmirror-eink.gitNavigiere in den neuen Ordner…
cd rpi-magicmirror-eink… und installiere die benötigten Node.js Module mit NPM.
npm installKopiere die benötigten CSS und Schrift Dateien in den MagicMirror css Ordner
cp -a magicmirror-files/css/. ~/MagicMirror/cssKopiere die vorgefertigte MagicMirror config.js Datei in den MagicMirror config Ordner
cp magicmirror-files/config.js ~/MagicMirror/config/
Navigiere wieder in den MagicMirror Ordner…
cd ~/MagicMirror… und start den MagicMirror 2 im serveronly Modus mit PM2.
pm2 start node serveronlySondern man muss die Seite über den Browser aufrufen.
Das Script lädt die MagicMirror Seite eh extra und es spart Systemressourcen.
Navigiere wieder in den rpi-magicmirror-eink Ordner…
cd ~/rpi-magicmirror-eink… und starte das rpi-magicmirror-eink Script mit PM2.
pm2 start index.js --name "eink-update"Du musst die Änderungen noch speichern, damit sie nach einem Neustart erhalten bleiben.
pm2 saveQuellen
Cherry bitmap font by marin converted to ttf with Bits’N’Picas
The project uses the Original Library written by Waveshare. It can be downloaded here.



Hi. Can this be used with a 5″ Elecrow display?
hoffe du hast die coins noch 😀
Hallo zusammen,
vielen Dank für die tolle Anleitung. Beim ersten Mal nach der Installation funktioniert auch alles. Leider ab da nicht mehr:
Was auffallend ist, dass der Chromium-browser sehr häuftig gestartet wird und somit den Pi auslastet.
574 pi 20 0 375908 59324 23212 R 10,9 13,4 2:07.32 chromium-browse
773 pi 20 0 380612 50684 9136 R 10,6 11,5 1:17.61 chromium-browse
687 pi 20 0 375288 60352 24396 R 10,0 13,6 1:42.41 chromium-browse
627 pi 20 0 388280 63612 25304 R 8,6 14,4 2:01.60 chromium-browse
679 pi 20 0 263908 10264 7292 S 6,5 2,3 0:47.40 chromium-browse
36 root 20 0 0 0 0 R 5,9 0,0 0:34.10 kswapd0
558 pi 20 0 267404 8748 2256 S 5,3 2,0 0:47.33 chromium-browse
760 pi 20 0 262756 15312 2116 S 5,3 3,5 0:38.71 chromium-browse
619 pi 20 0 267404 5588 2316 S 5,0 1,3 0:53.66 chromium-browse
Installationsergänzung für V2 Display (Auflösung 800×480):
Folgende Schritte sind zu oben stehender Anleitung noch notwendig.
epd7in5_V2.py nach “rpi-magicmirror-eink/ePaperPython” kopieren (Quelle)
epdconfig.py nach “rpi-magicmirror-eink/ePaperPython” – liegt auch in oben genannter Quelle
in der epd7in5_V2.py Datei folgende Info ändern: “from . import epdconfig” nach “import epdconfig” (Zeile 32)
in main.py (rpi-magicmirror-eink/ePaperPython) Zeile “epd.display_frame(epd.get_frame_buffer(image))” mit “epd.display(epd.getbuffer(image))” ersetzen
in der rpi-magicmirror-eink/ePaperPython/main.py
muss jedes „epd7in5“ mit „epd7in5_V2“ ersetzt werden
in config.js (Ordner: rpi-magicmirror-eink) Auflösung auf 800×480 anpassen
Mit diesen Änderungen wird bei mir das Display angesprochen und ich bekomme den Screenshot angezeigt. Jedoch habe ich massive Performanceprobleme… geht es anderen hier auch so ?… ich schiebe es derzeit auf die SD-Karte. Hatte noch keine Gelegenheit diese zu tauschen.
Bei läuft das Display in Verbindung mit einem RaspberryPi Zero.
Gruß
Silvio
… Ergänzung… sorry… die Formatierung ist hier scheinbar auf der Strecke geblieben… aber wer langsam liest, wird es entschlüsseln 😉
Lieben Dank Silvio für die Ergänzungen. Ich werde dein Kommentar formatieren und wenn ich Zeit habe deine Ergänzungen zum Beitrag hinzufügen.
eine Sache fehlt noch:
In der rpi-magicmirror-eink/ePaperPython/main.py
muss jedes “epd7in5” mit “epd7in5_V2” ersetzt werden.
dann sollte es funktionieren
Gruß
Hallo Silvio!
Kannst Du uns vielleicht Deinen Ordner rpi-magicmirror-eink/ zur Verfügung stellen?
Ich versuche es seit Tagen und bekomme es nicht hin.
Eigentlich läuft alles, MMM im Browser geht, Display mit Demo-Code geht – nur das Display zeigt nichts vom MMM an…
Hallo Dirk,
gerne… nur musst du mir verraten, was du genau für Informationen brauchst. Möchstest du die Dateien sehen ? (reine Auflistung) oder die Inhalte bestimmter Dateien ?
Gibts hier irgendwo eine Uploadfunktion ?
Gruß
Silvio
hier eine Auflistung mit ls -lh
pi@raspberrypi:~/rpi-magicmirror-eink $ ls -lh
insgesamt 1,2M
-rw-r–r– 1 pi pi 641 Feb 6 09:37 config.js
-rw——- 1 pi pi 692K Feb 13 21:21 core
-rw-r–r– 1 pi pi 264K Feb 5 21:26 cover.jpg
drwxr-xr-x 3 pi pi 4,0K Feb 5 22:50 ePaperPython
drwxr-xr-x 2 pi pi 4,0K Feb 5 21:26 ePaperPython3color
-rw-r–r– 1 pi pi 2,8K Feb 5 21:26 index.js
-rw-r–r– 1 pi pi 1,1K Feb 5 21:26 LICENSE
drwxr-xr-x 3 pi pi 4,0K Feb 5 21:26 magicmirror-files
drwxr-xr-x 86 pi pi 4,0K Feb 5 21:27 node_modules
-rw-r–r– 1 pi pi 429 Feb 5 21:27 package.json
-rw-r–r– 1 pi pi 80K Feb 5 21:27 package-lock.json
-rw-r–r– 1 pi pi 3,2K Feb 5 21:26 README.md
-rw-r–r– 1 pi pi 75K Feb 22 18:11 screenshot.png
Gruß
Silvio
Hi Silvio,
irgendwie kann ich auf Deine Antwort auf meine Antwort nicht antworten – daher hier: vielen Dank für die Auflistung! Ich habe es jedoch gestern selber hinbekommen, es lag (glaube ich) an den zu vielen auf einmal installierten Phyton-Programmen (Punkt 1.3). Ich habe jetzt jedes Modul einzeln installiert und jetzt läuft alles!
Trotzdem vielen Dank für Deine Ergänzung, mein V2 läuft damit wie eine 1!!!
Viele Grüße
Hi! Thanks for your tutorial. Ich möchte auf Deutsch schrieben, aber ich have es total vergessen, entschuldigung… 🙂
September 2020: is it still feasible your project or does it need some updates? And what about run magic mirror on rpi 0 w with an e-ink display? Do you think it’s possible too?
I found this topic (https://forum.magicmirror.builders/topic/11961/installing-magicmirror-on-your-raspberry-pi-zero-w/2?_=1599895816627) so I was wondering to try it. 🙂
Hallo,
Was muss man ändern, damit es mit einem V2 Display funktioniert?
Hallo…
war hier evtl irgend jemand erfolgreich, was die Umstellung auf V2 angeht ?
Ich sitze gerade dran und bei mir funktioniert es natürlich auch nicht…
Gruß
Silvio
Hallo,
ich bekomme leider keinen Output auf das ePaper.
Raspberry Pi Zero W mit waveshare ePaper 7.5 V2 HAT
Waveshare Beispiele laufen. NPM läuft. MM² ist über Netzwerk erreichbar.
Liegt wahrscheinlich an der epd7in5.py anstatt der epd7in5_V2.py innerhalb deines Skripts.
Wo muss man das anpassen? / Wo muss das _V2.py liegen damit er das nimmt?
Bitte Hilfe, ich komme nicht weiter.
Hallo in die Runde,
Bei mir bleibt nach der Installation das Display ebenfalls weiß.
192.168.0.8:8080/ habe ich getestet, MM² läuft.
Das Display habe ich mit dem Demo Dateien von Waveshare ebenfalls getestet, die Demo Datei wird angezeigt (nach Bens Anleitung, etwas modifiziert, weil z.B. die Demo nun auf Github liegt )
Was mir aufgefallen ist, und was vielleicht Probleme verursacht:
Das Waveshare 7.5 Display wird nun in der Version V2 ausgeliefert mit einer höheren Auflösung von 800×480.
Habe in der config.js die Display-auflösung geändert – hier noch ohne Erfolg.
Habe aber auch gesehen, dass in der main.py ” epd7in5″ geladen wird. seitens waveshare gibt es hier ja die epd7in5_V2.py. Ich denke, daran könnte es vielleicht liegen? Aber wie ist das anzupassen? Ich bin hier noch Neuling…
Hallo Ben,
Ich habe alles nach Deiner Anleitung gemacht.
Keine Fehler oder ähnliches erhalten, aber das Display bleibt einfach nur weiß.
Muss ich am Ende noch irgend etwas machen, damit es funktioniert?
Hallo in die Runde,
Bei mir bleibt nach der Installation das Display ebenfalls weiß.
192.168.0.8:8080/ habe ich getestet MM² läuft.
Das Display habe ich mit dem Demo Dateien von Waveshare ebenfalls getestet, die Demo Datei wird angezeigt (nach Bens Anleitung, etwas modifiziert, weil z.B. die Demo nun auf Github liegt: https://maker-tutorials.com/waveshare-e-paper-python-demo-code-raspberry-pi-3-installieren-raspbian/)
Was mir aufgefallen ist, und was vielleicht Probleme verursacht:
Das Waveshare 7.5 Display wird nun in der Version V2 ausgeliefert mit einer höheren Auflösung (https://www.waveshare.com/wiki/7.5inch_e-Paper_HAT#Raspberry_Pi) von 800×480.
Habe in der config.js die Display-auflösung geändert – hier noch ohne Erfolg.
Habe aber auch gesehen, dass in der main.py ” epd7in5″ geladen wird. seitens waveshare gibt es hier ja die epd7in5_V2.py. Ich denke, daran könnte es vielleicht liegen? Aber wie ist das anzupassen? Ich bin hier noch Neuling…
Ich denke, da hast Du recht. Ich habe jetzt eine andere Software laufen. Die fuktioniert. Dort ist der richtige V2-Treiber bereits vorhenden, muss allerdings in der config ausgewählt werden. (mit V1 funktioniert es nämlich auch nicht)
MIt der MagicMirror Software habe ich es noch nicht geschafft.
Wäre schön, wenn jemand heraus findet, was man alles ändern muss.
Hallo,
Bei mir bleibt das Display ebenfalls weiß. Könnte es sein, dass es daran liegt, dass die 7,5in Displays nun in der Version V2 mit höherer Auflösung (800×480) ausgeliefert wird?
Sorry für die vielen Einträge, hatte immer nur Fehlermeldungen bekommen und jetzt sind alle Kommentare da.
Großes Dankeschön ????
Bei mir tritt der „Imaging“-Fehler auch auf. Gibt es da noch eine andere Möglichkeit? Hast du evtl. die Scripte aktualisiert?
Moin Moin zusammen,
Erstmal Hut ab für dieses coole Projekt Ben :-).
Ich würde dieses Projekt gerne nachbauen und habe es auch soweit zum laufen als Serveronly bekommen. Ich kann mich Thomas anschließen das es beim versuch die Python Packages zu installieren zu Fehlern kommt, dies betrifft das Packet “Python-image”.
Die alternative dazu ist ja “Python-Pil” lt. Ausgabe Putty.
Dieses habe ich dann installiert und es kam dann zu keinem Fehler mehr.
Den MM konnte ich dann durch viel lesen auch installieren und mit deiner css und config zum laufen bekommen (erreichbar über Browser) leider bekomme ich keine Ausgabe auf meinem Epaper Display. Ich muss dazu sagen das ich ein Waveshare 7,5″ 3-farbig V2 habe aber irgendwas sollte da ja auch angezeigt werden.
Ich habe dann die Main.py aus deinem Script ausgeführt und er gibt folgenden Fehler aus:
ImportError: No module named Image
Leider gehen meine Script Kenntnisse nicht sehr weit so das ich zwar bis hier gekommen bin aber leider nicht weiter.
Vielleicht findest du ja nochmal die Zeit dein Script zu aktualisieren, mich würde es sehr freuen und ich denke allen anderen auch.
Vielleicht kann ja auch irgendwer der es am laufen hat ein FullBackup seiner SD Karte zur Verfügung stellen das man mal gucken könnte ob es auch mit meinem Display läuft.
Mfg Mario
Ich gehe hier davon aus das er Probleme damit hat dass das Packet Python-Image fehlt
Hi,
ja mein Script verwendet das Python-image package. Da es durch den Fehler nicht installiert wurde, kann mein Script kein Screenshot vom MM erstellen und dies dann auf dem ePaper anzeigen.
Ich kann mal gucken ob ich eine Kopie meiner alten SD-Karte machen kann.
Moin Ben,
Vielen Dank für deine schnelle Antwort ?
Das mit der Kopie wäre super wenn das klappt.
Vielleicht hast du ja trotzdem nochmal irgendwann die Zeit dein Script umzuschreiben. Was das Scripten angeht bin ich echt nur „Enduser“ ?
Funktionieren mit dem script auch 3 farbige Epaper Displays ?
Mit freundlichen Grüßen Mario
Ich habe das Script aktualisiert. In der config.js kannst du jetzt auch die Farben invertieren (weißer Hintergrund, schwarze Schrift).
Hi Ben,
würdest du die o. g. Links evtl. updaten? Bei den Phyton Packages kommen Fehlermeldungen. Ich vermute veraltet.
Auch bei der Installation des MagicMirrors kommen irgendwann Error Meldungen.
Danke dir!
Hallo,
vielen Dank für den Hinweis. Leider schaffe ich das zur Zeit nicht.
Tut mir leid.
Ok, Danke für die Antwort.
Wenn ich Probleme bei der Installation habe, würdest du dir dies evtl. ansehen?
VG
Thomas
Ich habe das Script aktualisiert (Zeit dank Corona 😉 ).
In der config.js kannst du jetzt auch die Farben invertieren (weißer Hintergrund, schwarze Schrift).
Ja, genau das habe ich.
Ich habe gesehen, man muss nicht das main.py aufrufen, sondern es wird im intervall aktualisiert. alle 10 Minuten, korrekt? Wo kann ich das Intervall verändern?
Ansonsten wird mein eink auch aktualisiert, allerdings sehe ich oben links nur das Datum und darunter den Kalender mit den DE Feiertagen.
Auf deinem Screenshot ist noch mehr zu sehen und in der config.js kommt als nächstes das Wetter.
Vermutlich funktioniert es bei mir nicht, weil ich noch kein OPENWEATHER_API_KEY eingegeben habe.
Wo kann ich die Logfiles einsehen?
Danke dir, Ben! 🙂
Du kannst den 10 Minuten Interval in der config.js Datei ändern.
Für mehr Informationen über die Schreibweise, musst du nach “Cron Format” suchen.
Die node.js app macht einen Screenshot von der MagicMirror Seite und ruft die main.py auf. Dies aktualisiert dann das Bild auf dem eInk Display.
Welche Informationen/Module angezeigt werden und wo, musst du im MagicMirror ändern. Dazu gibt es aber viele Tutorials.
Du müsst meist die CSS noch etwas anpassen.
Hallo Ben, hallo Alex, hi all,
erst mal vielen Dank für die tollen Tutorials rund um Waveshare. Die sind großartig und eine riesige Unterstützung!
Ich wollte mal den Versuch starten MagicMirror zu nutzen, habe die Schritte soweit befogt (inkl. pm2 save) und dann im Ordner ePaperPython das main.py gestartet.
Jetzt bekomme ich aber folgende Fehlermeldung:
File “main.py”, line 62, in main
epd.display_frame(epd.get_frame_buffer(image))
File “/home/pi/rpi-magicmirror-eink/ePaperPython/epd7in5.py”, line 159, in get_frame_buffer
buf = [0x00] * (self.width * self.height / 8)
TypeError: can’t multiply sequence by non-int of type ‘float’
Woran liegt das? Könnt ihr helfen?
Hallo,
was für ein eInk Display hast du von Waveshare? Der Code ist nur für das 7.5Zoll Display (zweifarbig).
Vielen Dank für die Erweiterung.
Hat prima funktioniert.
Einzug anstrengend ist die css Anpassung aber auch das läuft das irgendwann so wie man es möchte.
Anbei ein paar Bilder:
https://ibb.co/LYjrWGr
https://ibb.co/hH99ctP
https://ibb.co/6ZQfhSW
Sieht ? aus. Magst du deine angepasste css teilen? Würd ich mit einbauen.
Hast du die farbinvertierung per css gemacht?
ja die invertierung ist per css gemacht.
unter custom.css bei body{} den filter: invert(100%); einfügen und
dann in der main.css unter html{} background: #fff; und
unter body {} den background auskommentieren.
hier die css:
https://pastebin.com/n4f6kX0y
dazu muss ich sagen das das alles lerning by doing ist.
für mich hat es so funktioniert, ob das richtig ist oder nicht 🙂
Danke. Gute Idee mit dem Css invert.